Trong thời đại công nghệ số, tốc độ và hiệu quả của một website là yếu tố sống còn. Nếu trang web của bạn load chậm hoặc không tối ưu, khách hàng sẽ rời đi, và điều này đồng nghĩa với việc thứ hạng SEO của bạn cũng sụt giảm nghiêm trọng. Vậy làm sao để khắc phục? Bài viết này sẽ hướng dẫn bạn cách kiểm tra tối ưu hóa website để nâng cao hiệu suất và duy trì vị trí hàng đầu trên các công cụ tìm kiếm.

Kiểm Tra Tối Ưu Hóa Website: Tại Sao Lại Quan Trọng?
1. Trải Nghiệm Người Dùng Là Ưu Tiên Hàng Đầu
Khi một website mất hơn 3 giây để tải, có đến 53% người dùng sẽ rời đi ngay lập tức. Điều này không chỉ làm giảm lượng khách truy cập mà còn khiến tỷ lệ chuyển đổi và doanh thu giảm sút nghiêm trọng. Một website load nhanh mang lại trải nghiệm mượt mà, giữ chân khách hàng lâu hơn và cải thiện hình ảnh thương hiệu.
2. Yếu Tố Xếp Hạng Quan Trọng Trên Google
Google xem tốc độ tải trang là một trong những yếu tố xếp hạng hàng đầu. Nếu website của bạn load chậm, bạn sẽ mất đi cơ hội xuất hiện trên trang đầu kết quả tìm kiếm, đồng nghĩa với việc giảm lượng truy cập tự nhiên. Kiểm tra tối ưu hóa website là cách duy nhất để đảm bảo trang của bạn đáp ứng các tiêu chuẩn khắt khe của Google.
Các Công Cụ Kiểm Tra Tối Ưu Hóa Website Hiệu Quả
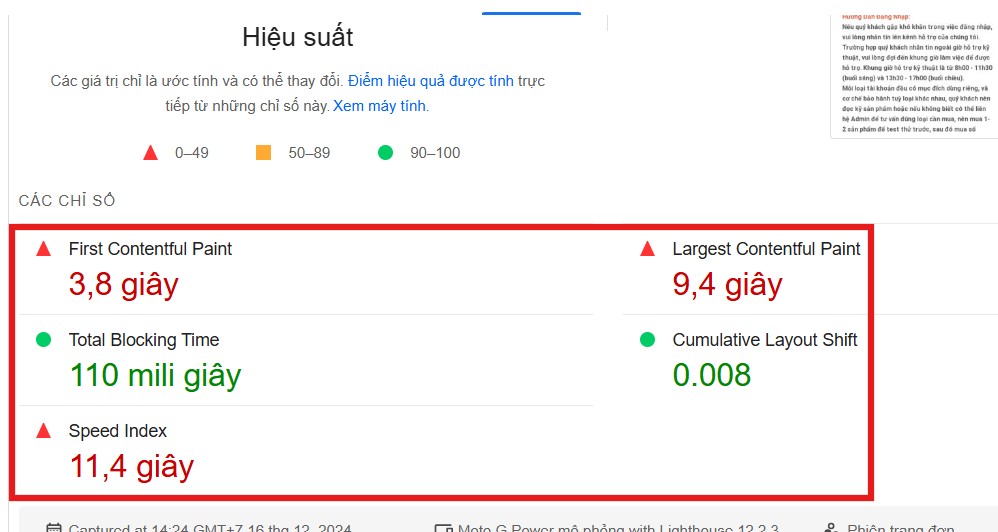
1. Google PageSpeed Insights
Công cụ miễn phí từ Google này giúp bạn đánh giá hiệu suất website trên cả thiết bị di động và máy tính để bàn.
- Chỉ số quan trọng: Core Web Vitals (LCP, FID, CLS).
- Đề xuất cải thiện: Tối ưu hình ảnh, giảm thời gian phản hồi server.

2. GTmetrix
GTmetrix không chỉ phân tích tốc độ tải trang mà còn cung cấp biểu đồ chi tiết về các thành phần làm chậm website, giúp bạn biết cần tập trung vào đâu.
- Điểm mạnh: Báo cáo trực quan, dễ hiểu.
- Tính năng: Kiểm tra tốc độ theo vị trí địa lý, trình duyệt.
3. Pingdom Tools
Pingdom cung cấp thông tin về thời gian tải trang, dung lượng và số lượng yêu cầu HTTP.
- Điểm mạnh: Giao diện thân thiện, phù hợp cho người mới bắt đầu.
- Ứng dụng: Giảm thiểu số lượng tệp tải về để tăng tốc website.
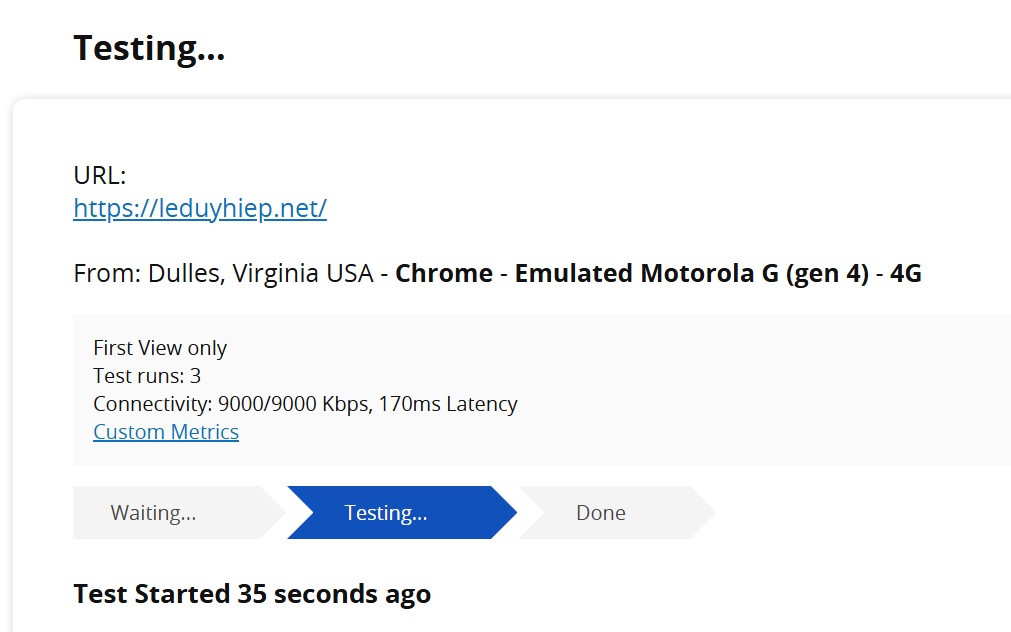
4. WebPageTest
WebPageTest là công cụ mạnh mẽ giúp bạn kiểm tra tốc độ load website từ các địa điểm khác nhau trên thế giới và trên các loại kết nối mạng khác nhau.

- Điểm mạnh: Phân tích chi tiết từng bước tải trang.
- Sử dụng: Phát hiện các thành phần chậm và đưa ra giải pháp cụ thể.
Cách Kiểm Tra Tối Ưu Hóa Website Hiệu Quả
Tối Ưu Tốc Độ Load Trang
Nén Hình Ảnh Và Tệp Tĩnh
Hình ảnh chiếm phần lớn dung lượng của website. Bạn có thể sử dụng các công cụ như TinyPNG hoặc Imagify để nén hình ảnh mà không làm giảm chất lượng. Đồng thời, áp dụng nén Gzip cho các tệp tĩnh để giảm kích thước tổng thể.
Kích Hoạt Bộ Nhớ Đệm (Caching)
Sử dụng các plugin như WP Super Cache hoặc W3 Total Cache để lưu trữ dữ liệu trang web trên trình duyệt của người dùng. Bộ nhớ đệm giúp giảm thiểu thời gian tải trang khi khách hàng truy cập lại.
Tối Ưu Mã Nguồn Và Cơ Sở Dữ Liệu
Giảm Yêu Cầu HTTP
Hãy giảm thiểu số lượng yêu cầu HTTP bằng cách kết hợp các tệp CSS và JavaScript. Bạn có thể sử dụng plugin như Autoptimize để tự động hóa quy trình này.
Xóa Dữ Liệu Không Cần Thiết
Loại bỏ các bản nháp bài viết, bình luận spam và dữ liệu lỗi thời trong cơ sở dữ liệu bằng plugin WP-Optimize. Việc dọn dẹp định kỳ giúp giảm tải và tăng hiệu suất.

Các Yếu Tố SEO Liên Quan Đến Tối Ưu Website
Nội Dung Chất Lượng Đi Kèm Tốc Độ Tốt
Nội dung hay nhưng tốc độ tải trang kém sẽ không thể phát huy tối đa hiệu quả SEO. Google ưu tiên các trang web mang lại cả trải nghiệm nội dung tốt và hiệu suất cao.
Core Web Vitals Và SEO
Core Web Vitals bao gồm:
- Largest Contentful Paint (LCP): Thời gian tải nội dung chính.
- First Input Delay (FID): Thời gian phản hồi lần đầu.
- Cumulative Layout Shift (CLS): Sự ổn định của bố cục trang.
Đảm bảo các chỉ số này đạt yêu cầu sẽ giúp website của bạn tăng khả năng cạnh tranh trên bảng xếp hạng tìm kiếm.
Kiểm Tra Tối Ưu Hóa Website Định Kỳ
Tại Sao Phải Kiểm Tra Định Kỳ?
Website của bạn có thể trở nên kém hiệu quả do nhiều nguyên nhân như:
- Lỗi plugin hoặc cập nhật không tương thích.
- Sự gia tăng dữ liệu không cần thiết.
- Bố cục hoặc giao diện gây tải trọng lớn.
Kiểm tra định kỳ không chỉ giúp phát hiện sớm các vấn đề mà còn đảm bảo rằng trang web luôn ở trạng thái tốt nhất.
Lịch Trình Kiểm Tra Gợi Ý
- Hàng tuần: Kiểm tra tốc độ và dữ liệu lưu trữ.
- Hàng tháng: Đánh giá hiệu suất tổng thể.
- Hàng quý: Nâng cấp hoặc thay thế các công cụ không hiệu quả.
Xem thêm: Bí quyết tặng traffic website hiệu quả trong 3 phút
Kết Luận
Kiểm tra tối ưu hóa website không chỉ là một lựa chọn, mà là một phần thiết yếu trong việc duy trì hiệu suất, nâng cao SEO và cải thiện trải nghiệm người dùng. Bằng cách thực hiện các bước kiểm tra và tối ưu hóa định kỳ, bạn sẽ đảm bảo rằng website của mình luôn sẵn sàng để cạnh tranh và phát triển trong môi trường trực tuyến đầy khắc nghiệt.
Hãy bắt đầu kiểm tra tối ưu hóa website của bạn ngay hôm nay để biến trang web từ “rùa bò” thành “tia chớp” và chinh phục đỉnh cao trong bảng xếp hạng Google!
